

El complemento de control de JavaScript permite controles personalizados y elementos visuales para mostrar y modificar datos mucho más de lo que puede lograr con el marco estándar de Dynamics NAV / 365 Business Central. Mientras que el desarrollo de .NET se elimina en las extensiones de Dynamics 365 Business Central para web, JavaScript avanza para ocupar su lugar.
En este artículo, veremos un primer paso muy simple sobre los conceptos básicos del complemento JavaScript de Dynamics 365 Business Central. Por ejemplo, vamos a ver como crear un nuevo campo en la ficha del cliente para la selección de color que luego se podrá usar para varios fines.
Configuración del complemento de control JavaScript de Dynamics 365 Business Central
Preparativos
- Base de datos de prueba: Dynamics 365 Business Central 15 Wave 2.
- Nuevo proyecto de Visual Studio Code (VSC), con símbolos, ya descargado.
Archivos
Comenzaremos creando una nueva extensión con la siguiente estructura:
Creamos los siguientes archivos con el siguiente contenido:
- Fichero jscolor.js. Archivo para controlar los enlaces de complementos.
- Podéis descargar el código en el siguiente enlace jscolor.
- Fichero Startup.js. Archivo para controlar los enlaces de complementos.
- Podéis descargar el código en el siguiente enlace startup.
- Fichero ControlAddin ColorPickerABD.al. En este archivo crearemos nuestra configuración de complemento de control.
- Podéis descargar el código en el siguiente enlace ColorPickerABD.
- Fichero CustomerCard.al. Dónde incluimos el nuevo campo para seleccionar el color de la paleta de colores.
- Podéis descargar el código en el siguiente enlace CustomerCard.
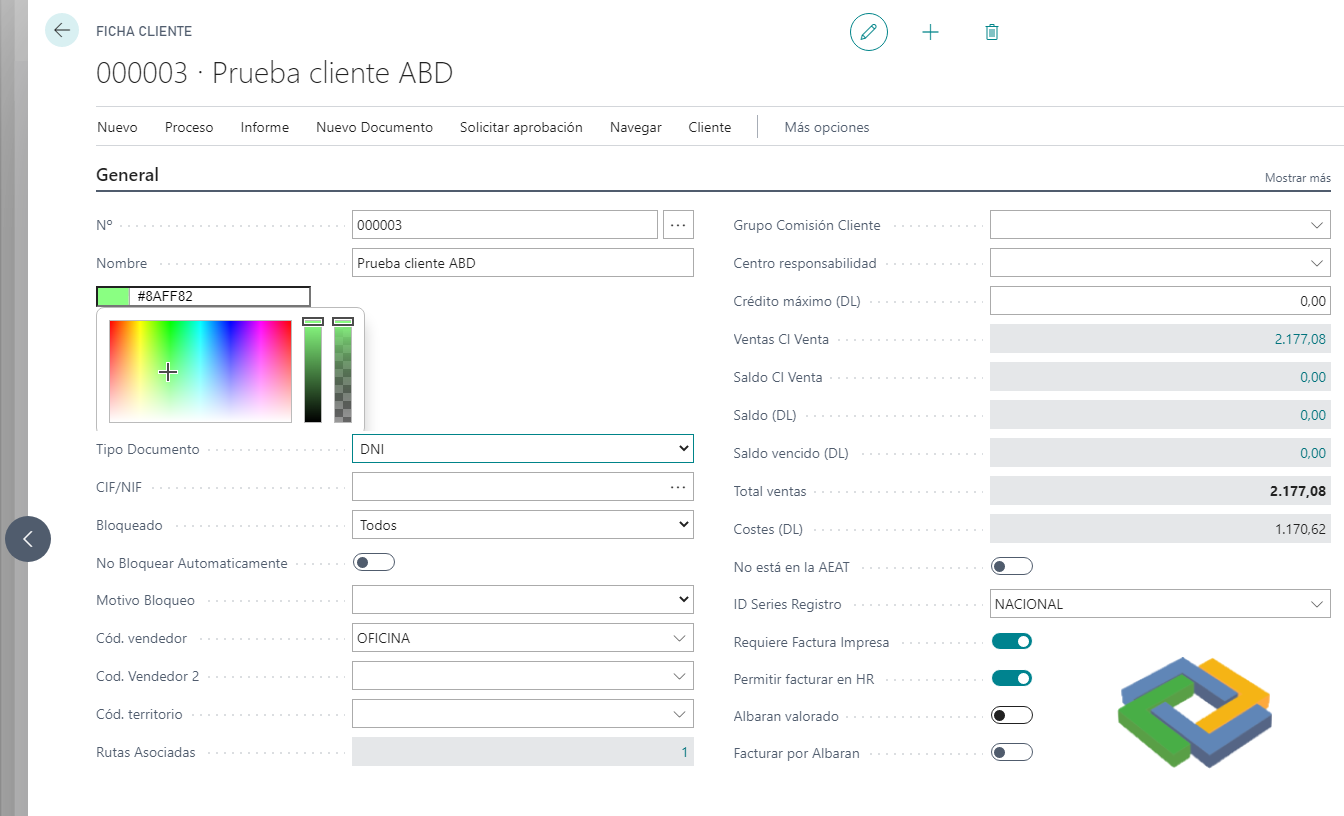
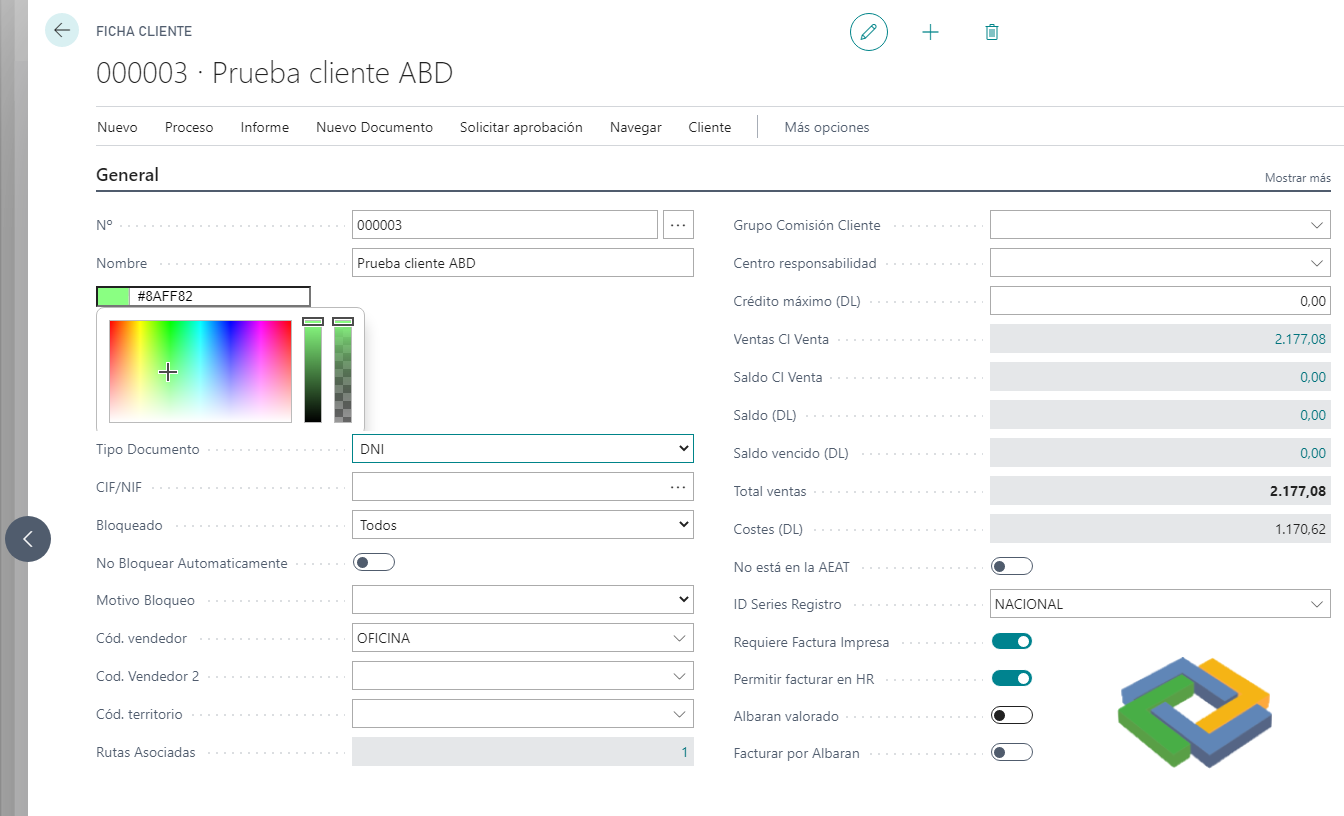
Una vez creada la extensión con todos los ficheros, compilaremos y publicaremos en nuestro entorno de pruebas. Al acceder a la ficha de cliente, justo detrás del Nombre del cliente, tendremos un nuevo campo en el que podemos seleccionar un color de la paleta de colores, gracias a la implementación con JavaScript.


A partir de este ejemplo, podemos aprender cómo crear complementos de control, mejorarlos e interactuar con la comunicación de ida y vuelta. Hay muchas posibilidades con la incrustación de contenidos, la comunicación con otros servicios, la creación dinámica del contenido, los botones y las funcionalidades necesarias. En los próximos blogs iremos paso a paso con una complejidad cada vez mayor.
Espero que os sirva de ayuda.
Programación Dynamics
ABD Consultoría y Soluciones Informáticas

