

E-mail formato HTML en Business Central
En el artículo de hoy vamos a ver un código que nos puede ser muy útil en Business Central, con el cual podemos usar la opción estándar de envío de correos con formato HTML sin necesidad de utilizar la funcionalidad de las plantillas de Word.
En nuestro caso, nos hemos visto con la necesidad de poder enviar de forma predeterminada unos datos concretos en el envío de correo estándar.. Dichos datos eran enlaces a URL, tablas, e incluso imágenes.. Son datos que en un correo no se pueden incluir con formato texto, sino que tiene que ser en un formato HTML.
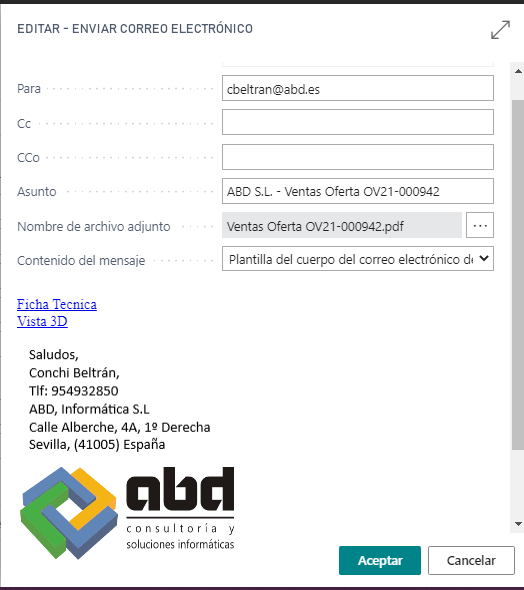
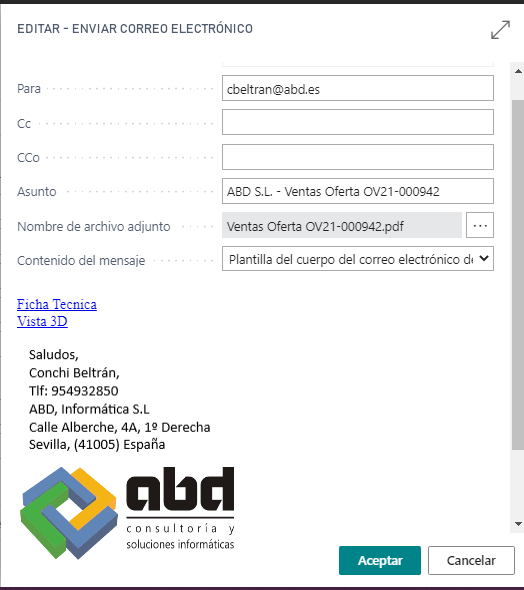
Por ejemplo, desde el pedido de venta, opción «Enviar correo electrónico», nos aparece esta ventana en la que podemos incluir en formato texto, el cuerpo del email. Al Aceptar, se enviará un correo al destinatario con ese formato. En el cual, no podemos insertar imagenes, cambios en el formato del texto, añadir enlaces, tablas, colores, etc..


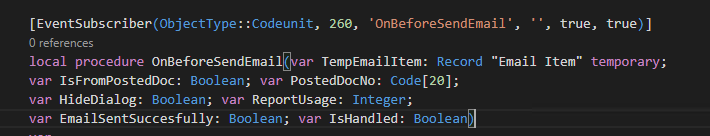
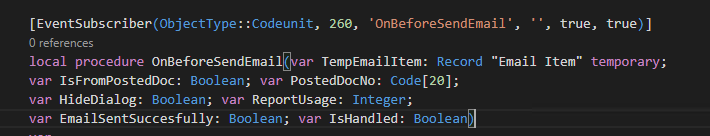
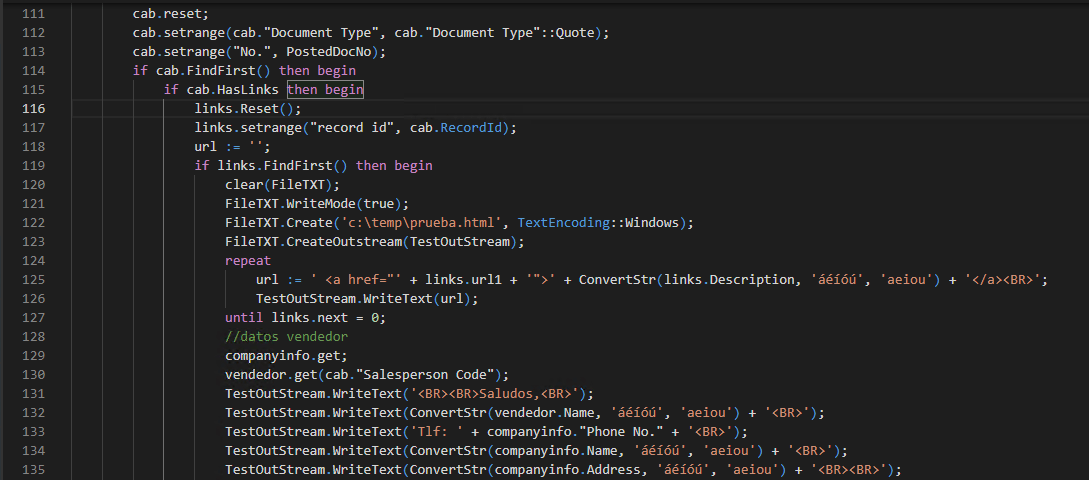
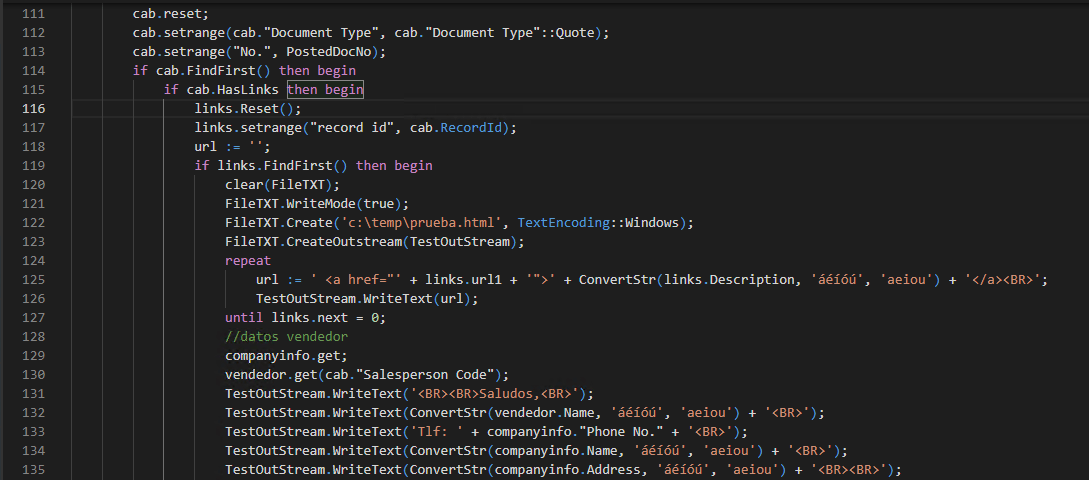
Lo que queremos es poder incluir en el cuerpo, un contenido definido por código y con un formato en HTML. Para hacerlo, debemos crear una nueva codeunit y subscribirnos al siguiente evento, que se ejecutará antes de abrir la pantalla estándar de envío de correo :


- Variables necesarias:
AttachmentCounter: integer;
FilePath: Text[250];
AttachmentName: Text[50];
file: File;
InStr: InStream;
OutStr: OutStream;
FileManagement: Codeunit «File Management»;
MaxAttachmentNameLength: Integer;
cab: Record «Sales Header»;
links: Record «Record Link»;
url: Text[1024];
usuarios: Record «User Setup»;
BodyText: Text;
ServerEmailBodyFilePath: Text;
TempBlob: Record «tempblob» temporary;
TempBlob2: Codeunit «Temp Blob»;
TestOutStream: OutStream;
FileTXT: File;
vendedor: Record «Salesperson/Purchaser»;
companyinfo: Record «Company Information»;
- El objetivo es crear un fichero con código HTML, que contendrá el cuerpo del e-mail.
En mi caso, cuando es una oferta de venta, y contiene vínculos, generamos un correo con los vínculos, y en el pie del correo electrónico añadimos una firma, con los datos del vendedor y el logotipo de la empresa.. De esta forma, el usuario puede ver el contenido del correo electrónico antes de enviarlo desde Business central, sin necesidad de abrir Outlook.




- A tener en cuenta:
- Eliminamos los acentos del cuerpo del correo, pues Business central devuelve un error, al parecer no es capaz de interpretarlo.
- La ruta del fichero que contiene el cuerpo del correo, «prueba.html», podemos indicarla en una tabla de configuración.
- En este ejemplo, podemos comprobar que se pueden incluir imágenes, indicando mediante una URL, el origen de la misma.
- También podéis comprobar que se pueden incluir enlaces/vínculos de ficheros o webs.
- Además, también podemos incluir formatos de texto en HTML, como títulos, tamaño de letra, color, etc…
Con este desarrollo al abrir nuestra pantalla de envío de correo electrónico, aparecerá en formato HTML:


Espero que os sirva de ayuda. ?
Programación Dynamics
ABD Consultoría y Soluciones Informáticas
